I'm using WPF 3.5 SP1 and I want to achieve something like this (the glass-part is already done):

(source: ggpht.com)
(Source)

(Source)
You can see nice blur around the text, which makes it very well readable. I also found out that correct approach is to use API DrawThemeTextEx, which renders the blur using recommended system options. However, how can I achieve the same effect using WPF?
I was able to find these links which contain helpful resources:
How to make WPF text on Aero glass background readable?
Glowing Label Controls On A Glass Surface
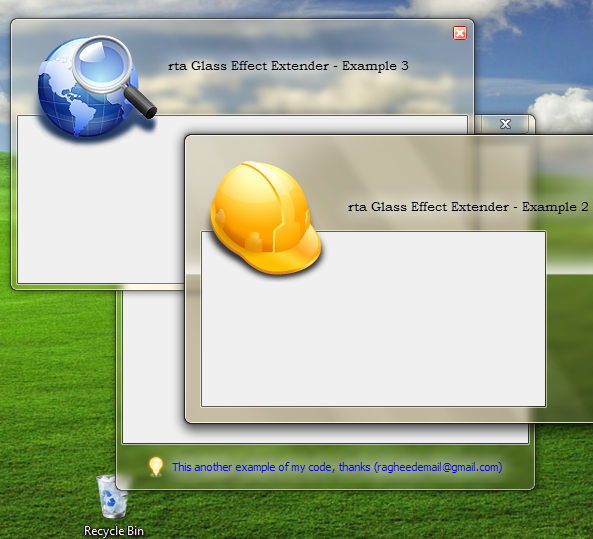
They do it by duplicating the TextBlock, and setting a Blur effect on it. However, this is not a real solution. Here is how it looks like:
Compare the result effect with the images above, and you will see the solution is still far away. So how can I properly get the desired effect using WPF? I'm fine with emulation (no use of DrawThemeTextEx API), as far as the result is pretty similar.
Thank you.

