Issue Description
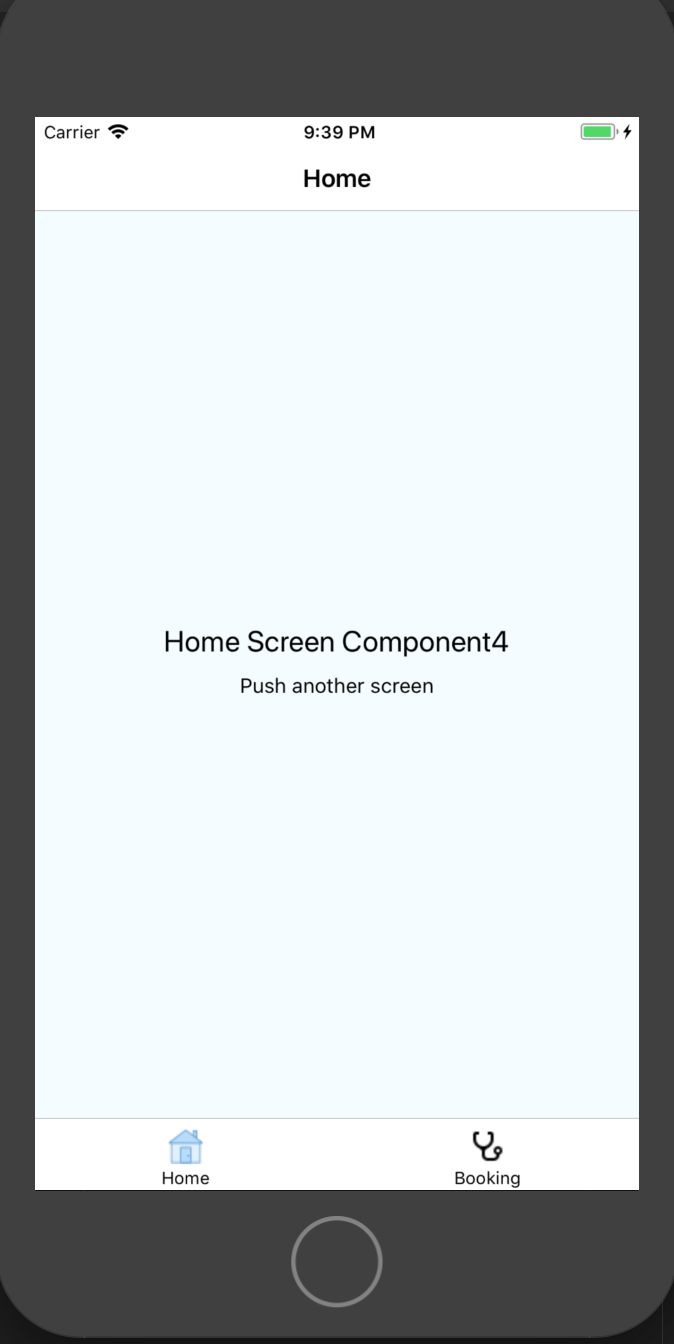
I have TabBar base application, in one of my tab I need to push it to another screen but the tab bar should not display in the pushed screen. But the bottom bar is still existing in the pushed screen. What I want to achieved is not totally hide the bottom tab bar but to put the pushed screen on top of the tab bar.
Steps to Reproduce / Code Snippets / Screenshots
Here's my code to display the tab bar application:
bottomTabs: {
id: 'BottomTabsId',
children: [
{
stack: {
children: [
{
component: {
name: 'Home',
options: {
topBar: {
backButton: {
title: 'Back',
},
title: {
text: 'Home'
}
},
bottomTab: {
fontSize: 12,
text: 'Home',
icon: require('./src/assets/home.png'),
selectedIcon: require('./src/assets/home_active.png')
},
},
},
}
]
}
},
{
stack: {
children: [
{
component: {
name: 'Booking',
options: {
topBar: {
title: {
text: 'Booking'
}
},
bottomTab: {
text: 'Booking',
fontSize: 12,
icon: require('./src/assets/booking.png'),
selectedIcon: require('./src/assets/booking_active.png')
}
}
},
}
],
},
},
],
},
 The Tab bar is still existing :(
The Tab bar is still existing :(

What I want to achieve is this

Environment
- React Native Navigation version: 2.0.2454
- React Native version: 0.56
- Platform(s) (iOS, Android, or both?): IOS
- Device info (Simulator/Device? OS version? Debug/Release?): Simulator IOS 11

You need to push that screen with
bottomTabs.visible: falseoption: