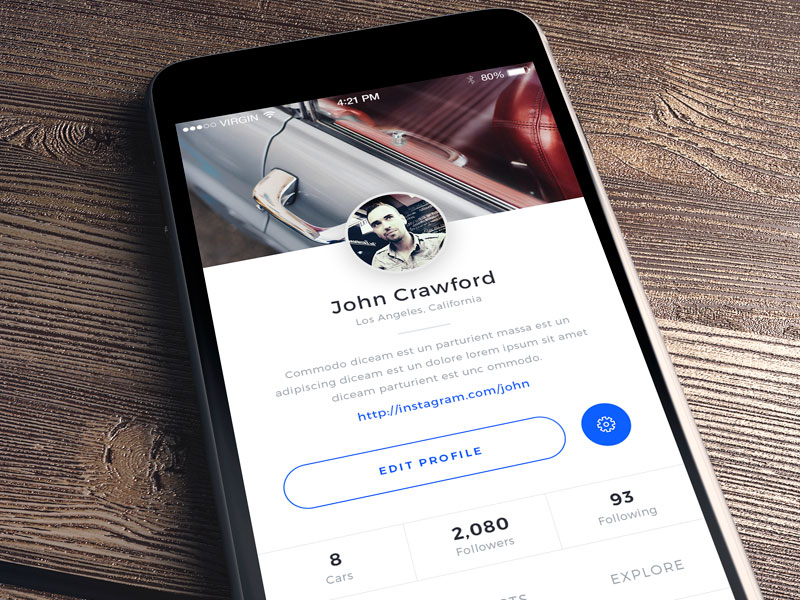
I am working on a mobile app project with react-native. I got stuck when I was doing the profile screen styling. I want it to look like this image but I can not figure out how to layout the image background and avatar placement like this. If I go for image height and width, image gets half of its height and if a go for flex I couldn't place avatar inside of the image background.


you need to use
resizeMode="cover"in yourImageBackgroundthis will scall image from center read docs hereand put profile
imageinsideImageBackgroundwithposition : 'absolute'set status bar props to hide status bar background color
this is the code
first
import { View, ImageBackground, Image, StatusBar } from "react-native";and this my results